
몇 개의 프로젝트에서 타입스크립트를 쓰고 나서부터는 이제 타입스크립트 이전으로 돌아가지 못하고 있다. 그런데 또 체계적으로 타입스크립트를 써온 게 아니라, 쓰는 타입만 쓰고, 그때 그때 에러를 해결해 나가면서 체득한 것인지라 시간이 나면 잘 정리된 문서들을 읽으면서, 문법을 익히려고 한다.
React Native를 할 때 가장 TS를 많이 썼는데, 이때는 거의 interface로 점철하다시피했다. type과 interface가 거의 비슷하다는 것은 알고 있었지만, 딱 거기까지어서 이번 기회에 정리해봤다.
Interface
interface는 object 타입을 정의하는 다른 방법이다. 이름과 나이를 받는 user라는 이름의 객체 정보가 있을 때 아래처럼 interface를 선언할 수 있다.
interface User {
name: string;
age: number;
}만일, interface의 재사용성을 높이기 위해 확장을 하고자 한다면 어떻게 써야 할까? 앞서 살펴본 기본 user 형태를 이제 학생의 property를 추가해 '학생'이라는 interface를 만들어보자.
interface User {
name: string;
age: number;
}
interface Student extends User {
major: string;
}Type 또는 Type Aliases
type도 마찬가지로 아래처럼 코드를 쓴다. 매우 유사한 것을 알 수 있다.
type User = {
name: string;
age: number;
}그럼 이 type을 또 확장해서 쓰고자 한다면 어떨까?
type Student = User & {
major: string;
}이런 식으로 & 연산자를 통해 타입을 확장해서 쓴다.
interface와 type의 차이점
위에 다룬 것처럼 둘의 가장 큰 차이점은 추가하고 싶은 property가 있을 때 어떻게 추가하는지에 대한 방식에 있다. 그래서 여러 문서에서는 대체로 확장 가능성이 있는 interface를 쓰다가, type이 필요할 때 이를 도입하는 것을 추천한다.
Style Guide
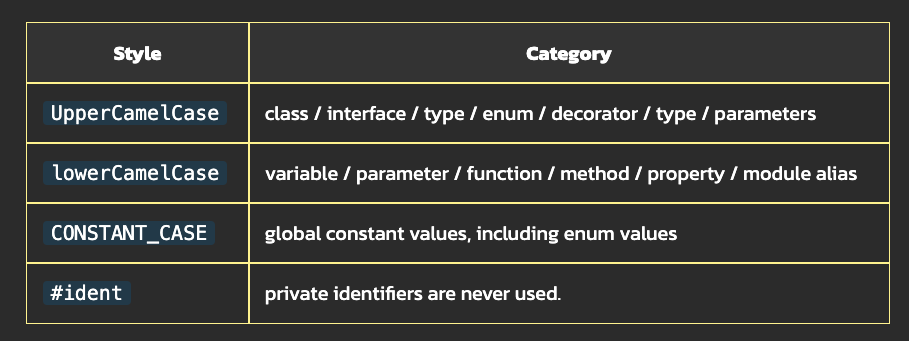
참고로 type과 interface 모두 UpperCamelCase를 권고한다.

출처
TS Style Guide
// Event handlers may be anonymous functions or arrow function properties. class Component { onAttached() { // The event is emitted by this class, no need to uninstall. this.addEventListener("click", () => { this.listener(); }); // this.listener is a stabl
ts.dev
https://www.typescriptlang.org/docs/handbook/2/everyday-types.html
Documentation - Everyday Types
The language primitives.
www.typescriptlang.org