2021/02/21 - [👩💻/React.js] - [React.js로 만드는 Tech Blog] #4 Window.scrollY/window.pageYOffset
2021/02/16 - [👩💻/React.js] - [React.js로 만드는 Tech Blog] #3 master 브랜치로 통합하기/github pages에 재배포하기
2021/02/13 - [👩💻/React.js] - [React.js로 만드는 Tech Blog] #2 react router 네비게이션 라이브러리 활용

블로그의 기본 컨텐츠는 영어로 작성했다. 이력서 같이 자기 PR를 해야 하는 글을 쓸 때는 영어가 나아서 그대로 두었지만, 서울에서 구직활동을 할 것인데 영어로만 두는 것도 아니다 싶어 생각난 김에 어제 언어 설정 기능을 넣어두었다.
국제화(i18n) 라이브러리란
Internationalization의 맨 앞자, 맨 끝자를 딴 용어이다. i18next는 자바스크립트에서 사용할 수 있는 국제화 라이브러리이다. 이번에는 react-i18next 라이브러리를 사용했다.
언어 선택 UI 만들기


메인 메뉴와 사이드 메뉴 두 군데에 언어 설정을 위해 Grommet에서 제공하는 셀렉트 컴포넌트를 사용했다. Nav 컴포넌트 안에 위치시키기엔 너무 복잡할 것 같아서 일단은 이렇게 해두었는데, Collapsable한 side menu에서의 셀렉트 위치는 좋은데 메인 포스트 상단에 위치하도록 한 건 영 마음에 안 들어서 dark mode라든지 다른 기능이 들어가게 되면 기능별로 별도의 사이드 메뉴를 또 꾸리는 게 나아보인다.
어쨌든 언어 설정을 위한 UI를 만든다. Github 풀 소스 코드는 아래에서 볼 수 있다.
hannah26hannah/hannah26hannah.github.io
🎯 Dev Blog + Portfolio . Contribute to hannah26hannah/hannah26hannah.github.io development by creating an account on GitHub.
github.com
셀렉트 컴포넌트는 options 속성을 가진다. options 배열을 선언해 label과 value 키를 가지도록 했다. 각각은 labelKey와 valueKey 속성으로 구분지어준다. 제공되는 onChange 속성은 options의 option에 forEach처럼 각 이벤트를 걸 수 있도록 되어 있다. changeLang 함수를 써서 선택된 option으로 언어를 설정한다. i18next가 제공하는 changeLanguage 메서드를 쓰면 된다. ko, en 같은 문자열을 인수로 받는다.
필요 라이브러리 다운로드 및 설정
리액트 프로젝트에서 사용할 수 있는 라이브러리를 여러 개 검토해보다가, 이 블로그 글과 공식 문서를 참고해 react-i18next 라이브러리를 선택했다.
yarn add react-i18next
// or
npm install react-i18next --save
yarn을 통해 다운 받아준 후, src 아래에 config라는 폴더를 새로 생성했다.

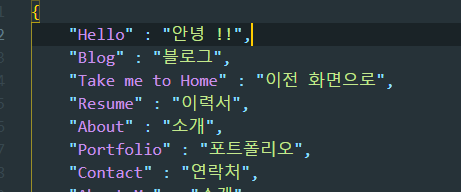
설정을 위한 i18n.js 파일, 번역 언어 값을 모아둔 json 파일을 각각 만들어준다.
i18n을 import 해주고, initReactI18next로 import 해준다. 만들어둔 json 파일들을 각각 가지고 오고, resource 변수를 선언해 위 코드처럼 작성해준다. debug를 true 값으로 설정해두면 개발 시에 번역 값이 없거나 번역어를 바꿀 때 update되는 내용을 콘솔에 찍어준다. 기본 언어는 'en'로 해주었다. (
i18next-browser-languagedetector에 대한 내용은 맨 아래 목차를 참고)
이제 index.js로 와서, 설정 파일을 import './config/lang/i18n' 로 가져와준다.
i18next 사용하기
공식 홈페이지에 설명이 잘 되어 있는데, 경우에 따라 필요한 방법을 취하면 된다. useTranslation Hook을 쓰거나, withTranslation HOC을 쓰거나, Trans 컴포넌트를 쓰는 방법도 있다.
withTranslation Hoc
우선 header인 App Bar의 메뉴 이름들을 번역해보았다.
t는 번역하고자 하는 언어를 인수로 받는다. string 타입으로 해주어야 한다. 여기서 Contact는 json 파일에 썼던 Key가 된다.


단순히 1:1로 매칭되는 텍스트라면 이 방법으로 충분한데, 긴 글에 대해서는 어떻게 할까 고민하다가 key를 변수처럼 활용하고 Trans 컴포넌트를 쓰기로 했다.
Trans Component
홈페이지의 랜딩 페이지에 포트폴리오와 사이드 프로젝트의 정보를 담은, 리액트 컴포넌트가 아닌 js 파일이 있다.
contents는 객체를 원소로 한 배열이고, titleComponent는 컴포넌트를 값으로 가지고, contents는 원래 긴 글의 string을 갖고 있었다. contents_ko 라는 키를 새로 추가해 한국어 번역 값을 가지려고 했지만, 동적으로 렌더링이 안 되길래 이 경우에는 모두 Trans 컴포넌트를 이용해 처리했다. json 파일에 썼던 키 값을 Trans 컴포넌트 사이에 위치시키면 된다.

참, 이런 경우에는 HTML 태그도 사용 가능하다.
설정 언어를 기억하기 w/i18next-browser-languagedetector
마지막으로 로컬 스토리지에 저장해 사용자의 언어 설정을 기억하게 해주기 위해 위 플러그인을 설치한다.
yarn add i18next-browser-languagedetector공식 문서의 instance 부분을 참고해서, i18n.js 설정 파일을 작성해주면 된다. i18n을 init 하기 전 language Detector를 use하고, 기본 언어 설정 속성인 lang: 'en'을 주석처리한다.

이제 언어를 설정하면 i19nextLng이라는 키로 언어가 저장되는 것을 확인할 수 있다.
'👩💻 > React' 카테고리의 다른 글
| [react] redux로 상태 관리하기 #시작하며 (0) | 2021.03.08 |
|---|---|
| [React.js Hooks] useState, useEffect, useReducer (0) | 2021.02.28 |
| [React.js로 만드는 Tech Blog] #4 Window.scrollY/window.pageYOffset (0) | 2021.02.21 |
| [React.js로 만드는 Tech Blog] #3 master 브랜치로 통합하기/github pages에 재배포하기 (0) | 2021.02.16 |
| [React.js로 만드는 Tech Blog] #2 react router 네비게이션 라이브러리 활용 (0) | 2021.02.13 |