각 단위를 잘 모르고 px만 주구장창 쓰다가, 생각난 김에 정리할 필요가 있어서, 이런 저런 강의들 모아 보고, 기록으로 남겨봤다.
요약하자면, px은 고정된 값, 비율을 반영하지 못하니 주의가 필요하다.
em은 텍스트와 관련이 높은데, 어떤 디자인이 텍스트를 기준으로 삼을 경우 '그 비율을 계산해야 할 필요성이 있을 때 유용'한 단위.
rem은 em의 한계를 극복하기 위해 나온 단위로, root인 <html>의 기본 font-size만을 기준으로 계산할 수 있게 도와준다.
em(엠)의 어원
- 과거 금속 활자를 찍던 시절, 폰트들의 기준점이 될 하나의 폰트 규격은 알파벳 대문자 M이 맡았다. M이 가장 폭이 넓고, 네모 형태를 띄었으므로, M을 담을 컨테이너는 마찬가지로 다른 알파벳들을 모두 담을 수 있었다. 이 정사각형 컨테이너 자체가 em이라는 단위로 이어졌고, 현대에서도 em(엠)을 그대로 사용하고 있다.
- 소문자의 발명, 다양한 폰트의 개발로 현대에 폰트를 만들 때나, CSS를 작성할 때는 M이 예전과 다르게 네모 컨테이너를 꽉 채우지는 않는다.

.em2 {
background-color: #fff;
text-align: center;
line-height: 1;
width: 1em;
height: 1em;
}

- 위처럼, 네모 사각형 안에 여백을 가진 1em 스퀘어가 만들어진다.
- px과 em 중 어떤 상황에서 어떤 단위를 쓸지 고민이 될 때는 기준이 되는 폰트가 있는지 여부를 따지면 조금 편하다. 아래 이미지는 px, em을 각각 적용했을 때의 모습.


.em {
background-color: #fff;
text-align: center;
border-left: 1em solid orangered;
/* border-left: 1px solid orange; */
}- em, px은 그래서 디자인의 의도에 따라 띄어쓰기(공백), width, height, padding, margin 등에서 선택적으로 사용하면 된다.
여기서, em을 이용했을 때 예시의 왼쪽 border는 정사각형을 취하고 있지 않으니, 아래의 두 번째 이미지처럼, line-height를 1로 맞춰준다.


.em {
background-color: #fff;
text-align: center;
border-left: 1em solid orangered;
line-height: 1;
}
em 단위를 이용한 예제 (텍스트에서의 비율, letter-spacinig)
텍스트에서의 비율
기본 <h2> 태그를 inspect 해보면, 크롬 개발자 도구 user agent stylesheet 섹션에서 font-size는 1.5em이라고 나온다. html 루트 태그로부터 상속받은 폰트 사이즈의 1.5배를 한 비율이라는 의미이다.




.box {
width: 500px;
background-color: #fff;
/* font-size: 40px; */
}
.box h2 {
/* h2는 브라우저에서 자동으로 기본 font-size 부여함. */
color: orangered;
padding: 20px;
}
.box p {
padding: 0 20px 20px;
}
.box img {
width: 100%;
}
.box {
width: 500px;
background-color: #fff;
font-size: 40px; /* font-size를 box에 부여함. */
}
.box h2 {
/* .box로부터 상속되는 font-size에 맞춰,
h2의 font-size는 1.5em인 값에 따라 computed되고,
1.5배가 될 것이다. */
color: orangered;
padding: 20px;
}
.box p {
/* p 태그 역시 .box로부터 상속받은 font-size에 맞춰,
비례해 늘어날 것이다. 하지만, padding 값은 pixel로
고정되어 있으므로, 첫 번째 이미지와 padding은 같음. */
padding: 0 20px 20px;
}
.box img {
width: 100%;
}

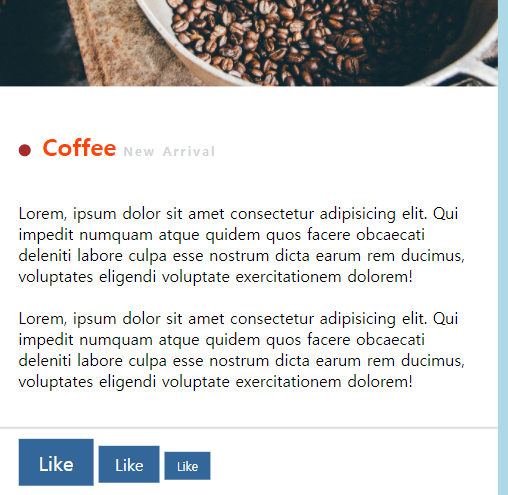
- 가격 표시, 부연 설명 등 같은 <h2> 태그 안에서도 비율이 달라야 하는 sub-text 등을 작성해야 할 때 역시 em 단위를 쓰면 유지 보수에 쉽다.
- <h2>로부터 상속되는 font-size에 0.5배를 한 비율로 computed되어 적용이 되므로, <h2> 사이즈가 달라져도 비율이 깨지지 않는다.
.box h2 span {
font-size: 0.5em;
color: lightgray;
}

- .box에 font-size를 40px로 늘렸을 때 <h2> 태그와 하위의 <span> 태그 비율이 깨지지 않는 것을 알 수 있다.
.box {
width: 500px;
background-color: #fff;
font-size: 40px;
}
.box h2 span {
font-size: 0.5em;
color: lightgray;
/* 위첨자 */
vertical-align: super;
}letter-spacinig
- 자간이라는 개념 역시 비율을 따라간다. em이라는 단위가 어울린다.

.box h2 span {
font-size: 0.5em;
color: lightgray;
letter-spacing: 0.2em;
}
ETC

이런 식으로 텍스트 앞의 꾸밈 역시 텍스트에 기반한 비율로 줄여지고 늘여지기 때문에, 아래 코드처럼 작성해준다.
.box h2:before {
content: '';
display: inline-block;
background-color: brown;
width: 0.5em;
height: 0.5em;
border-radius: 50%;
margin-right: 0.5em;
}
Component 등을 만들 때

- button-wrapper <div>가 .button이라는 <a> 태그를 감싼 형태를 작성했을 때,font-size만 변경해 여러 컴포넌트를 만들 수 있도록 할 때도 em이 쓰인다.
.button-wrapper {
border-top: 2px solid #ddd;
padding: 20px;
}
.button {
background-color: #369;
color: white;
padding: 0.5em 1em;
/* a 태그는 inline 태그이므로, 상하 패딩이 공간을 차지하지 못한다. */
display: inline;
text-decoration: none;
}
.button.small {
font-size: 12px;
}
.button.large {
font-size: 20px;
}
rem 단위의 필요성
em 속성을 이용해 css를 작성하다가, 매우 깊은 단계에 이른다면, 쪼개질 대로 쪼개진 비율을 브라우저가 지원해주지 못하는 경우도 있을 것이고, 개발자가 작성하면서도 잊을 수가 있을 것이다. 그래서 'root'에서 따온 'rem' 단위를 쓸 수 있다. 좀 더 효율적으로 쓰기 위함이다.
root = <html>
즉, 16px을 기본으로 하는 <html>을 기준으로 삼는다는 의미.
참고
www.youtube.com/watch?v=AfxL9OKBBCU
'👩💻 > CSS3' 카테고리의 다른 글
| [CSS] 요소를 fadeout한 뒤에도 여전히 clickable할 때 해결 방법 (0) | 2021.03.06 |
|---|---|
| [CSS] Attribute Selector (0) | 2021.03.06 |
| [responsive-web] CSS grid-layout repeat() (auto-fill, auto-fit) (0) | 2021.01.07 |
| [interactive-web] will-change (0) | 2021.01.06 |
| HTTP/1과 HTTP/2의 비교 그리고 CSS 스프라이트(Sprite) 기법의 유효성 (0) | 2020.10.27 |