반응형 레이아웃을 제작할 때, grid-template-columns의 repeat() 함수의 두 속성값 auto-fill과 auto-fit의 차이점.
repeat() 함수
만일, 칼럼 12개를 반복한다고 하면, 우리는 명시적으로 repeat() 함수안에 그 값을 적어줄 수 있다.
.grid {
display: grid;
/* define the number of grid columns */
grid-template-columns: repeat(12, 1fr);
column-gap: 12px;
row-gap: 8px;
}

이 가로 단 안에서 칼럼 12개가 미리 지정해준 row-gap, column-gap 값을 유지하며 정렬되어 있다.

브라우저에게 각 row에 컬럼 12개를 정렬하라고 했으므로, 화면 크기를 늘렸을 때든 줄였을 때든 무관하게 동일하게 정렬되어 있다.
하지만 컨텐츠가 너무 많이 몰려 있을 경우, 각 컬럼이 모양을 잃고 squeezed 되어 가독성이 떨어지므로, minmax() 라는 함수를 써서 각 컬럼에 고정된 너비값을 부여하자.
.grid {
display: grid;
grid-template-columns: repeat(12, minmax(150px, 1fr));
column-gap: 12px;
row-gap: 8px;
}
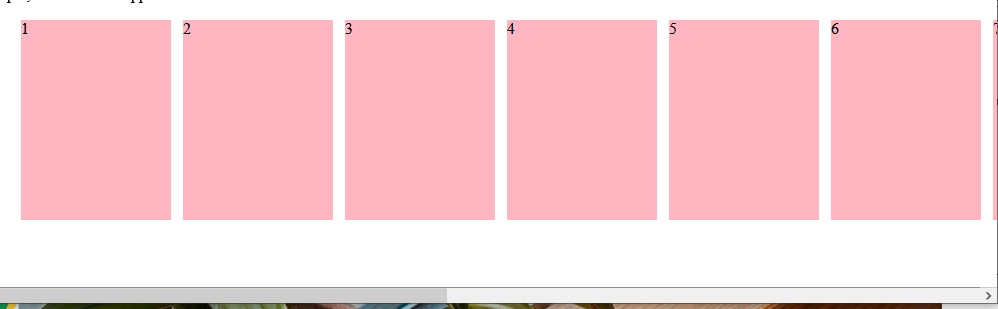
이제 컨텐츠는 고정된 minmax 값을 갖게 되었고, 12개의 칼럼을 모두 표현해주다보니 가로로 스크롤 바가 생겼다. 보통은 자유롭게 변동하는 화면 너비에 맞게 overflow된 컬럼들은 새롭게 아랫단으로 wrap되는 편이 평범하다. 브라우저에게 12개의 컬럼을 (한 줄에) repeat하라는 명령을 철회한 후, 이 자리에 auto-fit이나 auto-fill 값을 넣어주어야 한다.

auto-fill과 auto-fit은 종종 동일한 결과값을 보여주기도 하지만, 어디까지나 특정 viewport width 아래에서 그렇게 보이는 것일 뿐이다. 둘 차이는 미묘하지만 명백히 다른 지점이 있다.
.grid {
display: grid;
column-gap: 12px;
row-gap: 8px;
}
.fill {
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));
}
.fit {
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
}

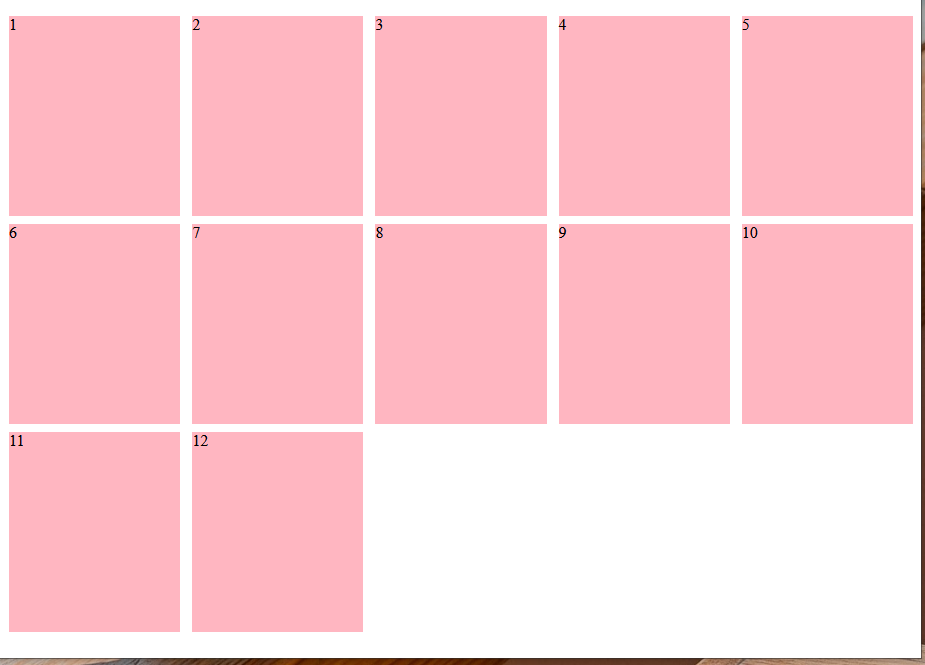
즉, auto-fit은 새로운 컬럼이 들어올 여지를 남겨두지 않고 현재 available한 grid-item에 대해서만 신경 쓰며 모두 fit되게 정렬하지만, auto-fill의 경우 되도록 많은 컬럼들을 정렬했을 때의 시나리오를 생각하며, 빈 값을 상정한다.
이런 미묘한 차이는 화면이 충분히 넓었을 때 드러나지만, 줄어들 때는 평범하게 각 컬럼이 아래로 wrap되며, 떨어질 것이므로 차이점이 잘 보이지 않을 것이다.
참고
css-tricks.com/auto-sizing-columns-css-grid-auto-fill-vs-auto-fit/
'👩💻 > CSS3' 카테고리의 다른 글
| [CSS] 요소를 fadeout한 뒤에도 여전히 clickable할 때 해결 방법 (0) | 2021.03.06 |
|---|---|
| [CSS] Attribute Selector (0) | 2021.03.06 |
| [responsive-web] px, em, rem단위를 적재적소에 쓰기 (0) | 2021.01.06 |
| [interactive-web] will-change (0) | 2021.01.06 |
| HTTP/1과 HTTP/2의 비교 그리고 CSS 스프라이트(Sprite) 기법의 유효성 (0) | 2020.10.27 |