
테크 블로그 기획
기존에 GIthub Pages로 배포한 github.io 블로그를 가지고 있긴 했지만, 급할 때 템플릿 가지고 와서 고쳐 쓴 게 다라 레이아웃에 제약이 커 아예 새로 제작하기로 했다. 제작하며 여태 안 써봤지만, 써봐야 할 것 같은 기술들을 몽땅 체험해보는 것이 목표.
새로운 테크 블로그에는 포트폴리오와 Reusme 그리고 Blog 기능까지 넣을 거라 디자인은 최대한 심플하게 하기로 했다.
계속 두고 두고 쓰게 될 웹 사이트이니 계획과 프로토타이핑에도 신경을 썼고, 어떤 기능을 최소한으로 갖출지, 어떤 부분은 앞으로 추가해서 써도 괜찮을지 등을 꼼꼼히 생각하며 디자인했다.
Figma Prototyping

어쨌거나 Resume 역할을 하게 될 블로그이니 모바일로 볼 일이 더 많겠다 싶어 모바일 스크린 사이즈에 맞춰 먼저 디자인을 했다.

데스크탑 화면에서는 이런 느낌으로 만들었다.
Framework/Library 정하기
Vue.js로도 개발할 수 있었지만, 구직 사이트를 보면 볼수록 압도적으로 React.js 쓰는 회사가 많고, Vue.js로만 개발하는 회사도 없어서 한 번은 공부하고 넘어가야지 싶어 React.js를 써보기로 했다. 원래 1년여 전에 막 JavaScript 공부를 시작할 때 React.js를 맛보기 정도로만 하고 Vue.js를 본격적으로 공부하기 시작했다. 그렇게 한 번 프레임워크를 다뤄보고 다시 리액트를 보니 겹치는 부분이 많아 오히려 React.js만의 컨셉을 더 잘 이해할 수 있을 것 같았다.
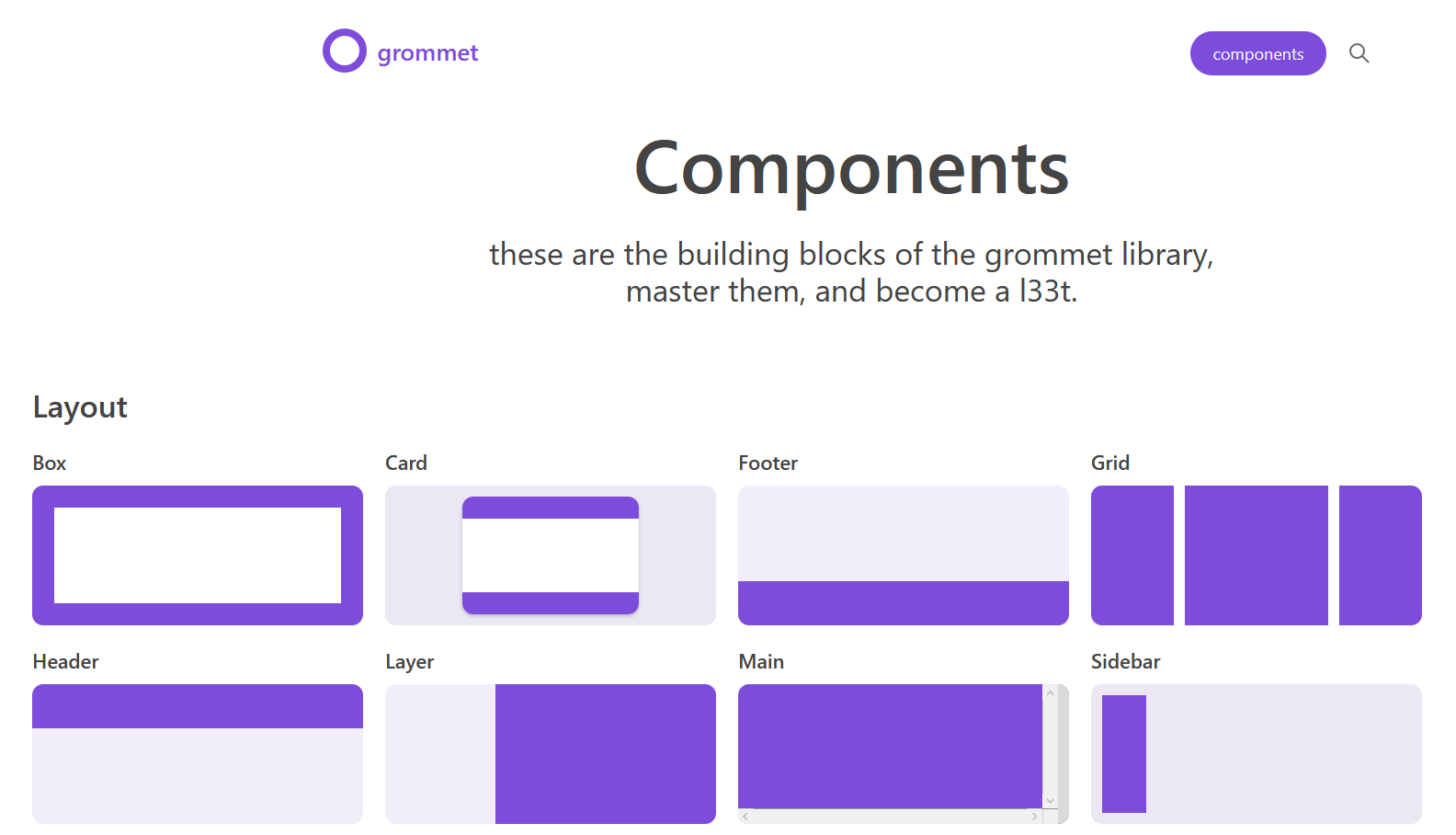
그 다음은 UI 라이브러리를 쭉 둘러보다가 미리 프로토타이핑한 디자인과 이질감 없이 잘 어울릴 것 같은 디자인의 컴포넌트가 많은 Grommet UI를 써보기로 했다. 차트 컴포넌트가 다양한 것도 무척 매력이었다.


다만 다른 유명한 라이브러리들에 비해 유저 수는 조금 적어서 이슈가 생기거나 잘 안 풀릴 때 참고할 만한 문서는 별로 없을 것 같아 걱정이긴 하다.
AppBar 만들기

헤더를 먼저 만들었다. 디자인 따라서 컴포넌트 참고하며 만들었다. Sidebar와 header의 Nav 부분에는 카테고리가 겹치니 categories 변수 안에 필요한 데이터들을 먼저 정리해 넣어주었다.
const categories = [
{title: 'About', isOnMain: true, href: '#'},
{title: 'Portfolio', isOnMain: true, href: '#' },
{title: 'Resume', isOnMain: false, href: '#' },
{title: 'Blog', isOnMain: true, href: '#' },
{title: 'Contact', isOnMain: true, href: '#' },
]Resume는 랜딩페이지에 존재하지 않고 링크로만 넘어가게 할 것이므로 isOnMain 속성도 따로 만들어줬다.

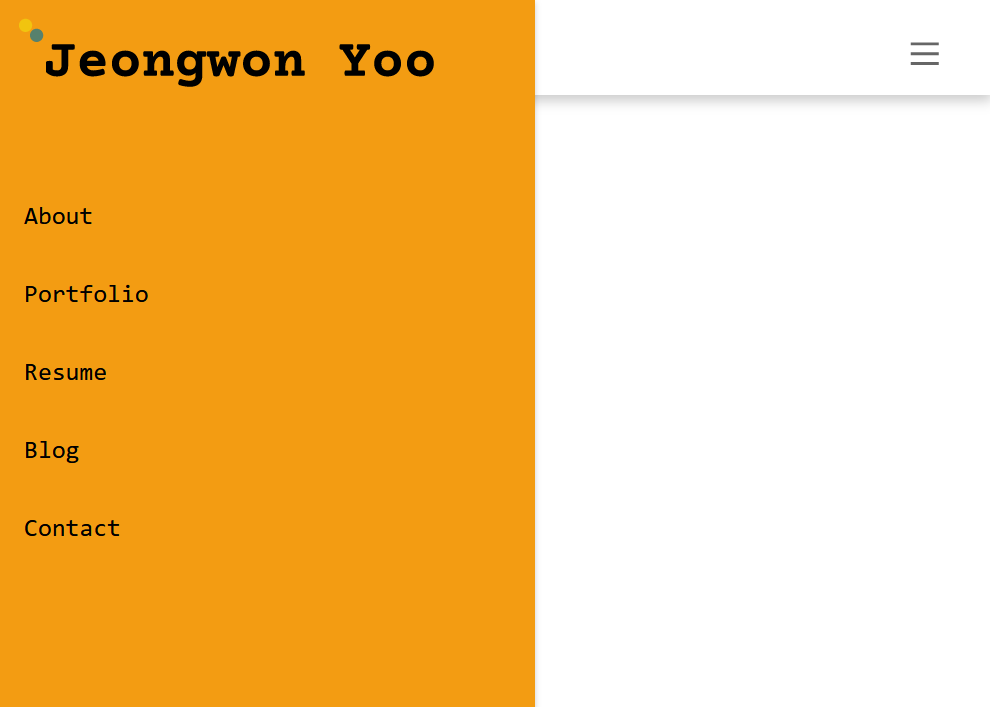
스크린이 줄어들면 이렇게 햄버거 메뉴 아이콘이 나오고, Nav의 카테고리들은 Sidebar로 열리도록 했다. Grommet이 제공하는 Utility 중에 ResponsiveContext 컴포넌트를 사용해서 굉장히 쉽고, 또 가독성 좋게 반응형 디자인을 할 수 있었다.
저 컴포넌트 발견을 사실 늦게 해서 이곳 코드샌드박스 링크 참고해 순수 React.js로도 나름 간단하게 작성 가능하다.
React.createContext
const viewportContext = React.createContext({});Context 객체를 만드는 createContext라는 API가 있는데, 이 객체의 Provider를 통해 하위 컴포넌트들(공식 문서에서는 이를 'context'를 구독하는 컴포넌트라고 표현한다)에 prop을 일일이 중간 매개자들을 거치며 전달하는 것이 아니라 트리 깊이까지 골고루 뿌려주는 역할을 한다.
덕분에 size에 따라 특정 컴포넌트들의 렌더링을 조작할 수 있다.

sidebar는 grommet의 <Sidebar> 컴포넌트를 사용했고, 특이하게 Sidebar 내부에서도 Header, Main, Footer를 구분해서 로고를 위해 Header를, navigation category를 위해 Main을 사용했다. 소셜 채널의 아이콘을 하단에 위치할 예정이라 끄때는 footer를 써주면 될 것 같다. Sidebar는 Header 위를 덮기 위해서 z-index 속성을 추가해주었다.
{size === 'small' && (
<Collapsible
direction='horizontal'
open={this.state.showSidebar}>
<Sidebar
responsive={false}
width='medium'
background='orange'
header={<SidebarHeader />}
pad={{ left: 'small', right: 'medium', vertical: 'small' }}
elevation='small'
style={{
position: 'absolute',
top: '0px',
zIndex: '2'
}}
>
<MainNavigation />
</Sidebar>
</Collapsible>
)}
스크린 사이즈가 small일 경우에만 렌더링되도록 하는 코드. Collapse될 때 애니메이션이 반응이 느린 것 같아서 수정하고 싶은데, 일단은 나중에 생각하기로 했다.
{size === 'small' && (
<Button
icon={<Menu />}
onClick={() => { this.setState({ showSidebar: !this.state.showSidebar})}}
style={{
display: 'block',
position: 'absolute',
top: '15px',
right: '5%',
zIndex: '5'
}}
/>
)}
원래는 버튼에만 size 조건을 줬는데, 메뉴 버튼을 클릭하고 브라우저 화면을 조작할 때 sidebar가 여전히 사라지지 않고 펼쳐진 상태가 돼서 두 컴포넌트 모두에 size 조건을 줬다.
<Button> 컴포넌트는 display가 inline-block이니 block으로 바꿔줬다.
Component에서 useState 쓰기
App.js에서 쭉 쭉 코드를 작성하다가 너무 길어져서 Header.js로 컴포넌트를 분리해줬다. src 폴더 내 components 폴더를 생성하고, Header.js 라는 이름으로 자바스크립트 파일을 만든다.
import React, { Component } from 'react';
import { Menu } from 'grommet-icons'
import logo from '../logo.svg';Component 작성을 위해 React 다음에 Component도 잊지 않고 가져온다.
로고도 import 해주고, grommet이 제공하는 아이콘은 grommet-icons로 그때 그때 import 해주어야 한다.
Grommet Icons
icons.grommet.io
npm install grommet-icons아이콘은 위 링크에서 확인할 수 있다. 나는 가이드에서 안내한대로 grommet 패키지 설치할 때 아래 명령어로 한 번에 설치해주었다.
npm install grommet grommet-icons styled-components --save리액트 컴포넌트는 대문자로 시작하고, 클래스도 마찬가지다. import한 Componet를 상속받아 Header라는 클래스를 만든다.
class Header extends Component {
constructor() {
super();
this.state = {
showSidebar: false
}
}
render() {
return (
// ..
)
}
}
export default Header;특이한 건 Class Component 내에서는 useState(), useEffect() 사용이 조금 달라져서 검색해봤더니 위처럼 생성자 안에서 초기화를 해주는 방식을 사용한다고 했다.
Class/Functional Component 안에서 위 두 훅을 잘못 사용하면 아래 같은 에러 메세지를 낼 것이다.
React Hook "useState" cannot be called in a class component.
React Hooks must be called in a React function component or a custom React Hook functio
그리고 render() 함수 내부에서는 아래처럼 사용하면 된다.
<Button
icon={<Menu />}
onClick={() => { this.setState({ showSidebar: !this.state.showSidebar})}}
style={{
display: 'block',
position: 'absolute',
top: '15px',
right: '5%',
zIndex: '5'
}}
/>아직 useState나 useEffect가 어색한 내게는 Vue에서 하던 것과 유사한 위 방식이 더 편하게 쓸 수 있었다.
Class Component가 아닌 Functional Component에서는 아래처럼 작성하는 게 원칙이다. constructor()나 this 키워드, render() function이 없기 때문
const [state, setState] = useState({
args: 'initialValue'
})
console.log(state.args); // 'initialValue'
react로부터 useState를 import 받은 다음에는 위처럼 선언해주면 되는데, useState는 초기값 하나를 인자로 받는다. 사용할 때는 Class Component에서와 마찬가지로 아래처럼 쓴다.
setState({ args: 'Use Like this' })
이곳 아티클에서 명쾌하게 설명이 잘 되어 있어서 좋은 참고가 되었다. 다만 왜 이렇게 구분해서 작성하는지에 대한 근거는 공식 다큐먼트에서 확인할 수 있었다. 최상위 레벨에서만 Hook을 호출해 중간에 Hook들이 꼬이는 것을 방지하고, 상태들을 깔끔하게 유지하기 위함이었다. 나는 create react app을 통해 프로젝트 셋업을 해서 이런 규칙을 강제하는 eslint-plugin-react-books가 이미 있었다.
처음 react.js로 제대로 작성하다보니 Vue.js를 경험하고 와서 그런지 러닝커브가 낮아 마음이 편안해지는 효과를 누리고 있다..😂 처음 Vue.js 공부할 때는 Hook이 뭐고, 상태 관리가 뭐고 너무 어려웠는데 말이다...
'👩💻 > React' 카테고리의 다른 글
| [React.js Hooks] useState, useEffect, useReducer (0) | 2021.02.28 |
|---|---|
| [React.js로 만드는 Tech Blog] #5 언어 설정을 위한 react-i18next 라이브러리 사용하기/국제화 라이브러리(i18n) (0) | 2021.02.26 |
| [React.js로 만드는 Tech Blog] #4 Window.scrollY/window.pageYOffset (0) | 2021.02.21 |
| [React.js로 만드는 Tech Blog] #3 master 브랜치로 통합하기/github pages에 재배포하기 (0) | 2021.02.16 |
| [React.js로 만드는 Tech Blog] #2 react router 네비게이션 라이브러리 활용 (0) | 2021.02.13 |