
시작하며
1편에서 다루었던 글에서는 redux-actions를 사용하는데, redux와 react-redux 모듈로도 충분하지 않을까 싶었다. 패턴 역시 좀 더 직관적으로 이해할 수 있으면 좋을 것 같아서 즐겨보는 유튜버의 Redux 강의를 한 번 들어봤다.
디렉토리 구성

store
└modules
└ index.js
└ test.js
└config.js
└index.js
기존에는 위 같은 구성이었다. 이를 간단하게 actions와 reducers로 구분했다.
기본 설정
1 step reducer 생성
reducers 폴더 내에 counter와 로그인 여부를 확인하는 isLoggedIn reducer를 만들어보기로 한다.
// src/reducers/counter.js
const counterReducer = (state = 0, action) => {
switch(action.type) {
case 'INCREMENT':
return state + 1;
case 'DECREMENT':
return state - 1;
default:
return state;
}
}
export default counterReducer;// src/reducers/isLogged.js
const LoggedReducer = (state = false, action) => {
switch(action.type) {
case 'SIGN_IN':
return !state; // or true
default:
return state;
}
}
export default LoggedReducer;인자로 받는 state에는 초기값을 설정해줄 수 있다. 두 번째 인자는 reducer가 실행하고자 하는 action을 받는다. 둘다 switch 문을 사용해 action.type이 어떻게 들어오는지에 따라 반환하는 값이 다르다. default 부분을 써주지 않으면 return 값이 undefined일 때 에러를 낼 것이므로 주의.
이렇게 Reducer는 상황에 따라 여러 개를 가지게 될 텐데, 이는 한 군데에 모아 (= combine) 내보내주는 역할을 할 파일이 필요하다. reducers 폴더 내 index.js에 아래처럼 작성한다.
step 2 combineReducer
import counterReducer from './counter';
import LoggedReducer from './isLogged';
import { combineReducers } from 'redux'
const rootReducer = combineReducers({
counter : counterReducer,
isLogged : LoggedReducer
})
export default rootReducer;redux 모듈이 제공하는 combineReducers 함수를 사용한다. 굳이 각 리듀서에 이름을 붙이지 않는다 하면 아래처럼 작성해도 된다.
const rootReducer = combineReducers({
counterReducer, // same as counterReducer : counterReducer
LoggedReducer // same as LoggedReducer : LoggedReducer
step 3 actions
reducer의 인자가 되는 actions를 정의하기 위해 actions 폴더의 index.js를 아래처럼 작성한다.
export const increment = () => {
return {
type: 'INCREMENT'
}
}
export const decrement = () => {
return {
type: 'DECREMENT'
}
}여기서 type은 일종의 'name'으로, 관습적으로 type이라 적지만 name 등으로 적어도 무방하다.
step 4 index.js에서 store를 사용하기 위한 기본 설정하기
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { createStore } from 'redux';
import allReducers from './reducers'; // webpack automatically detects whether its folder has index.js file. so this can be omitted
import { Provider } from 'react-redux'; // Connects our global states to our entire App.
const store = createStore(allReducers, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);위 주석에서 적어둔 것처럼 ./reducer라고만 적어도 기본 index.js 파일을 알아서 감지하고 import한다. ./reducers/index.js와 동일하다.
store를 만들고 -> combined한 reducer를 import 하고 -> 이렇게 가져온 global states를 앱과 연결하기 위해 Provider를 import하는 순이다.
여기서 createStore 함수의 두 번째 인자로 들어오는 devtool 관련 설명은 1편에 업데이트해두었다.
step 5 컴포넌트에서 실제로 사용해보기
import React, { useState } from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { increment, decrement } from './actions';
function App() {
const counter = useSelector(state => state.counter)
const isLogged = useSelector(state => state.isLogged)
const dispatch = useDispatch();
return (
<div className="App">
<h1>Counter : {counter}</h1>
<button onClick={() => {
dispatch(increment())
}}>+</button>
<button onClick={() => {
dispatch(decrement())
}}>-</button>
{isLogged ? <h1>valuable information I shouldn't see</h1> : ''}
</div>
);
}
export default App;global state에 접근하기 위해 react-redux가 제공하는 useSelector를 사용할 수 있다.
마찬가지로 dispatch를 사용하기 위해 react-redux가 제공하는 useDispatch를 사용할 수 있다.
각 actions도 불러와주기만 하면, 실제 컴포넌트에서는 위처럼 사용 가능하다. dispatch()를 통해 전체 redux의 흐름을 일으키고, actions를 인자로 받는다. 각 인자는 명시된 상수의 type을 반환하고, 실제 해당 reducer의 switch 문을 통해 감지된 case에 따라 state에 변화를 준다.

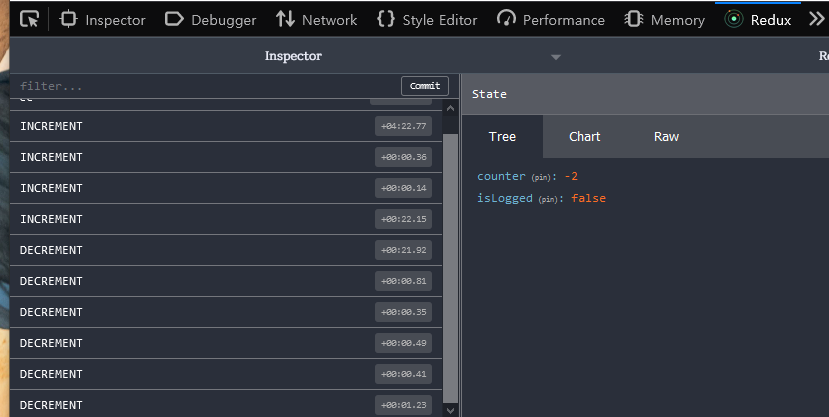
devTool을 처음 써봤는데, 이렇게 일어난 변화를 눈으로 확인할 수 있게 해준다.