기존에도 너무너무 티스토리 기본 코드 신택스 하이라이터가 너무 못생겨서 플러그인도 깔아봤지만, 별 소용이 없었다. 한동안은 Github Gist의 에디터가 예뻐서 썼지만, 일일이 스크립트 태그를 추가해주어야 해서 효율이 떨어졌다.
[GitHub Gist] 블로그에 간단한 Code Snippet 공유하기
블로그에 글을 발행하기 전 포스트의 초안을 작성하거나, 강의를 듣는 과정에서 노트 필기를 하거나 할 때는 노션을 자주 사용한다. 쓴 노트가 많아질수록 엄청 무거워지지만 무겁고 느린 반응
uiyoji-journal.tistory.com
시간 내서 오늘에야 드디어 highlight.js를 적용해줬다. 하는 김에 inline code block에도 CSS를 적용해줬다. 노션으로 글 쓰고, 다듬은 다음에 블로그에 퍼블리싱을 하는 과정을 거치는데, 노션과 최대한 환경이 비슷했으면 싶었다.
시작하기 앞서서 미리 설치해둔 코드 신택스 플러그인은 지워줬다. 안 지우면 제대로 적용이 안 된다는 리포트를 여러 블로그에서 봤다.
Code Syntax Highlight w/highlight.js
highlight.js demo
highlightjs.org
마음에 드는 테마는 위에서 먼저 고른다.

Tomorrow Night의 경우는 이후에 코드에 추가해줄 때 tomorrow-night와 같이 소문자, 하이픈으로 고쳐 써주어야 한다.
Getting highlight.js
Hosted A prebuilt version of highlight.js with 39 commonly used languages is hosted by following CDNs: cdnjs jsdelivr unpkg You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlig
highlightjs.org
cdnjs의 아래 태그를 복사한다.

아래 코드를 복사해 붙이는 위치는 <head> .. </head> 사이 아무 곳이나 좋다.
default 단어를 위에서 이야기한 것처럼 하이픈과 소문자의 조합으로 정제한 테마 이름으로 넣어주면 된다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js"></script>
<!-- 실행을 위해 아래 태그를 하나 더 삽입해준다. -->
<script>hljs.initHighlightingOnLoad();</script>Google Fonts
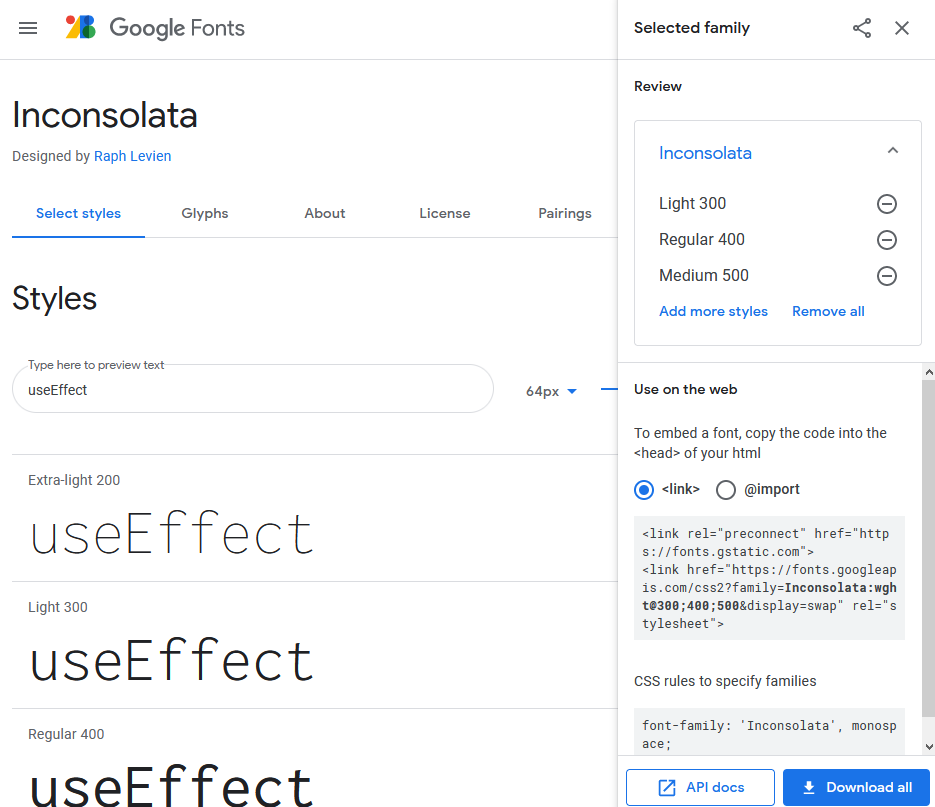
폰트가 부족한 듯싶어서 구글 폰트로 새 폰트를 추가해주었다.

Inconsolata 폰트를 선택해줬다. 태그 전부 복사해서 아까처럼 태그 사이에 넣어준다. 여기서 CSS도 수정해줬다.
CSS Styling

노션에서 간단하게 인라인 코드에 대해서는 위처럼 하이라이트가 들어간다. Inspect를 통해 CSS 정보를 받아오고 그대로 적용해주었다.
아까처럼 스킨 편집 > HTML 편집으로 이동해서 head 태그 사이 style 태그를 추가해준다.
폰트만 추가해줄 경우에는 font-family 속성만으로 충분하다. 긴 코드 블럭의 경우에는 pre > code 내의 스타일 속성으로 해결하고, 코드 블럭 전체를 감싸는 베이지색 블럭을 없애고, 다른 색으로 채워 커스텀해주었다.
inline에만 해당되는 스타일은 code 태그 전체에 적용시켰다.
이미지 태그도 border-radius를 맞춰서 통일감을 줬다.
pre > code {
font-family: 'Inconsolata', monospace !important;
line-height: 1.5;
font-size: 14px;
}
pre {
background: #282c34 !important;
border-radius: 10px;
}
code {
font-family: 'Inconsolata', monospace !important;
line-height: normal;
background: rgba(135,131,120,0.15);
color: #EB5757;
border-radius: 3px;
font-size: 85%;
padding: 0.2em 0.4em;
}
img {
border-radius: '10px'
}
JavaScript
const isPretty = trueHTML
<h1>HTML looks nice too</h1>
그 외 언어를 지원하니, 다른 언어 하이라이트를 이용할 때는 마크다운을 이용하면 될 듯싶다.
'🛠 > Blog' 카테고리의 다른 글
| [tistory] Github Issue Page를 활용한 티스토리 댓글 플랫폼 w/utterances (0) | 2021.03.16 |
|---|